Do Not Skip Required Text - Form Block
Plugin Details
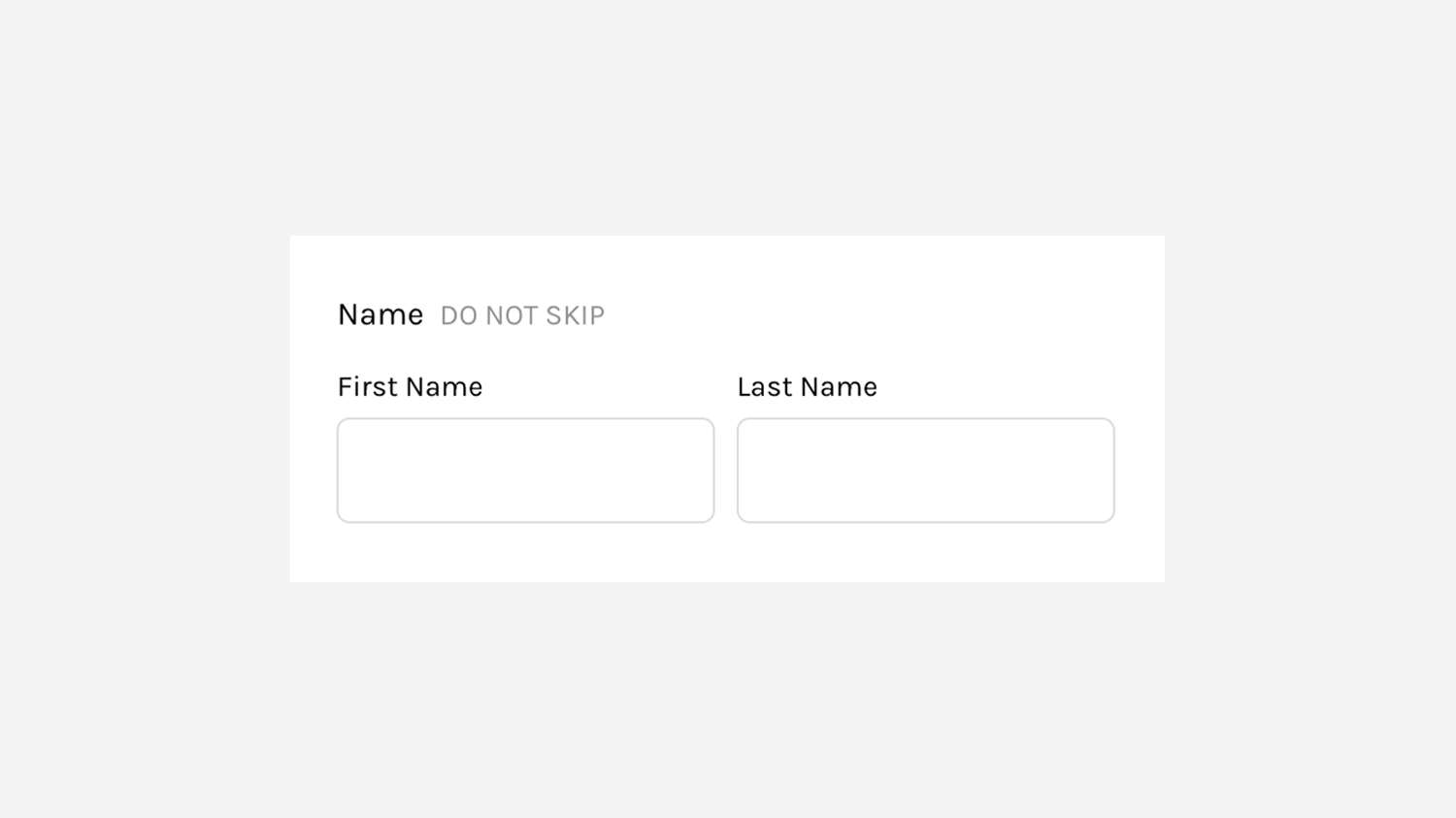
Replace the form block required text with a custom “do not skip” text.
Compatibility
Works with Squarespace 7.1
Uses Custom CSS
Add to Custom CSS
// DO NOT SKIP REQUIRED TEXT - FORM BLOCK - GHOSTPLUGINS.COM //
.sqs-block-form span.required:before{
content: 'Do Not Skip';
color: #000;
font-size: 15px;
visibility: visible !important
}
.sqs-block-form span.required {
visibility: hidden !important;
}Customizable Options
Do Not Skip Text
Text Color
Font Size
Hide Required Text
Notes
No plugin notes