Pill Hover Style - Navigation
Plugin Details
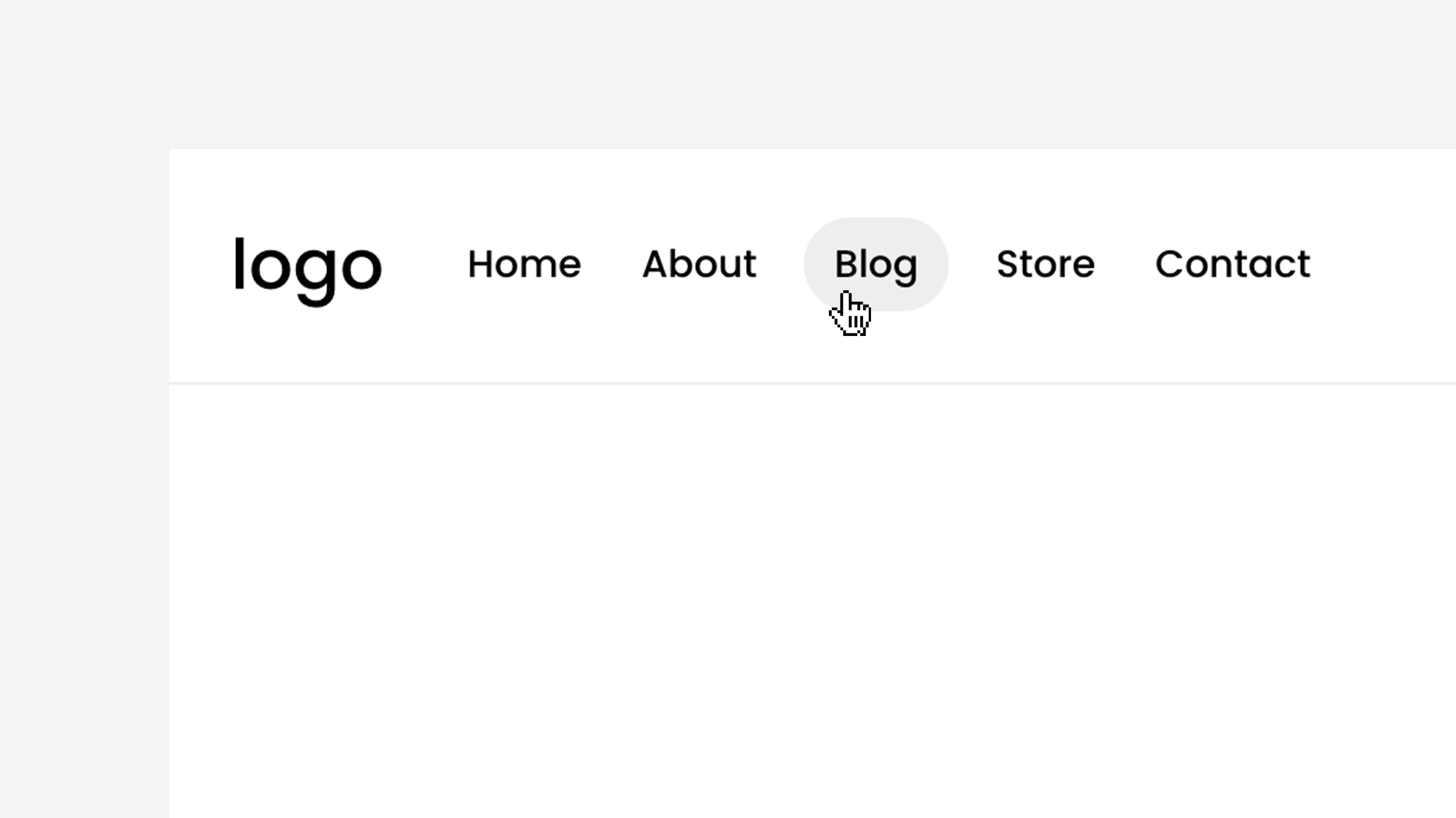
Add a rounded pill hover style to the header navigation links.
Compatibility
Works with Squarespace 7.1
Uses Custom CSS
Add To Custom CSS
// HEADER NAVIGATION - PILL HOVER STYLE - GHOSTPLUGINS.COM //
.header-nav-item a {
padding: 5px 12px !important;
background-image: none !important;
transition: all ease-in-out .2s !important;
}
.header-nav-item a:hover {
background: #eee;
padding: 5px 12px;
border-radius: 50px;
transition: all ease-in-out .2s !important;
}Customizable Options
Padding (Non-Hover)
Padding (Hover)
Background Color
Border Radius
Transition Speed
Notes
Adjust link spacing in header settings.
Link color, size, and font family can be changed in Squarespace settings like normal.