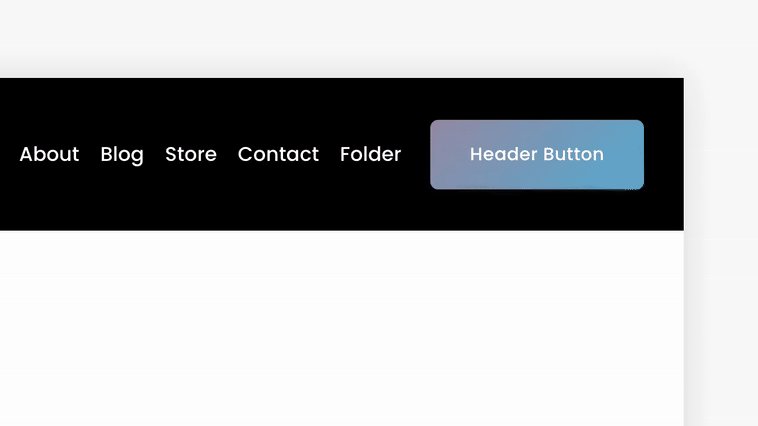
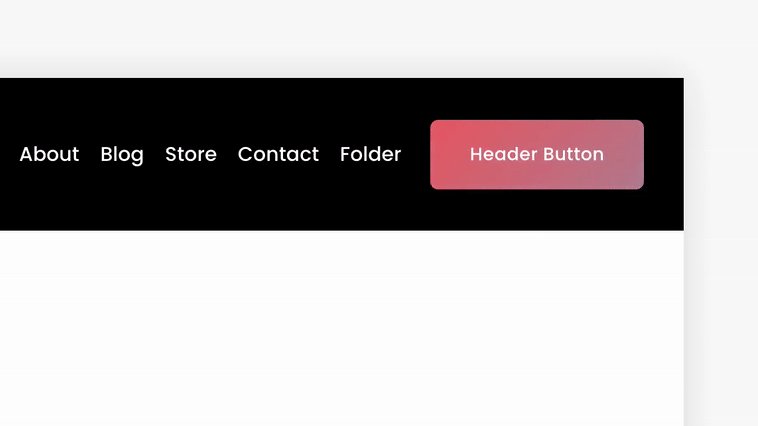
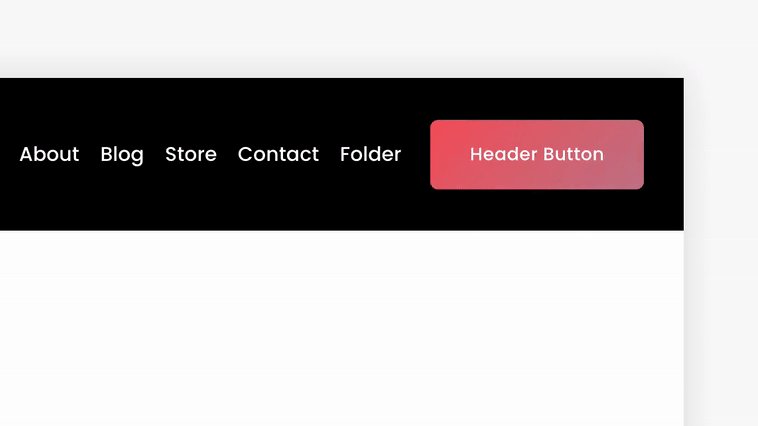
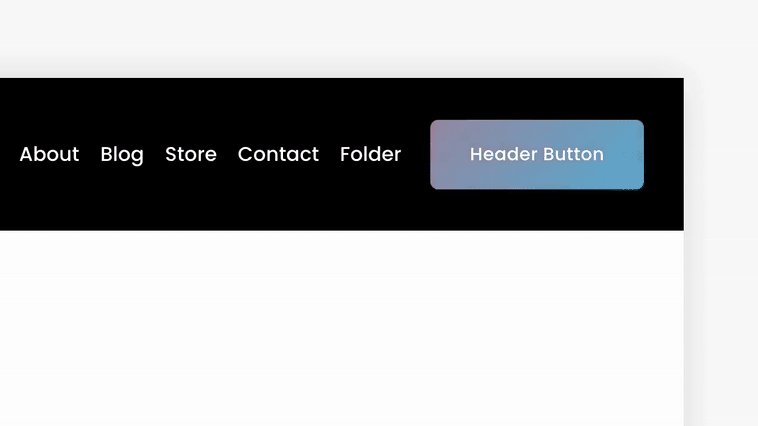
Header Button - Animated Gradient Style
1. Plugin Info
Add an animated gradient style to the header and mobile menu button.
Works with Squarespace 7.1
Uses Custom CSS
2. Add this code to Custom CSS
// Animated Header Button - Gradient Style - Ghost //
.header-actions .btn, .header-menu .header-menu-cta a {
background: linear-gradient(-45deg, #12c2e9, #f64f59);
background-size: 400% !important;
-webkit-animation: Gradient 10s ease infinite !important;
-moz-animation: Gradient 10s ease infinite !important;
animation: Gradient 10s ease infinite !important;
}
// Animation Keyframes //
@-webkit-keyframes Gradient {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
@-moz-keyframes Gradient {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
@keyframes Gradient {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}3. Customizable Options
Gradient Colors
Gradient Background Size
Animation Speed
Do not change any of the Animation Keyframes.
4. Plugin Notes
Applies to the button on both desktop and mobile