Contact Form - Solid Underline Style
1. Plugin Info
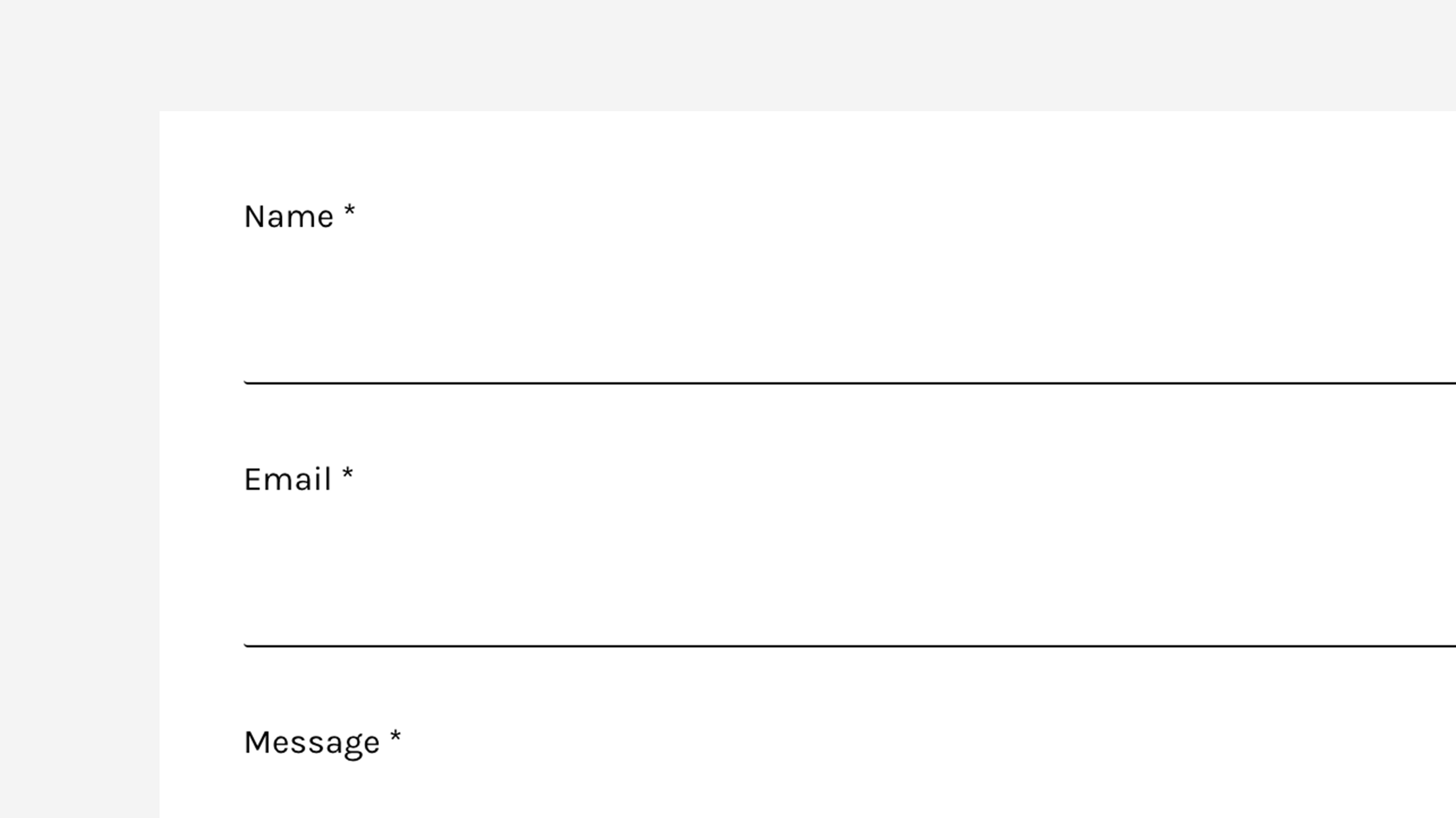
Add a solid underline style to the contact form text input fields.
Works with Squarespace 7.0 and 7.1
Uses Custom CSS
2. Add this code to Custom CSS
// Contact Form - Solid Underline Style - Ghost //
.form-wrapper .field-list .field .field-element, .form-wrapper .field-list .field .field-element:focus, .form-wrapper .field-list textarea, .eTv7qUMqLR9lJxpIAC3F, .EPP7gUN4hvOdLcPLvYT2 {
color: #666 !important;
background: #fff !important;
padding: 20px 0px !important;
border-bottom: 1px solid #000 !important;
border-top: none !important;
border-right: none !important;
border-left: none !important;
}
3. Customizable Options
Input Text Color
Input Field Background Color
Inner Padding
Border Style (Bottom)
Remove Border Style (Top, Right, Left)
4. Plugin Notes
Applies to both normal and lightbox contact form.
Only compatible with text input fields (name, email, message, etc).
Label and description font styles can be changed in Squarespace settings.