Gradient Announcement Bar
1. Plugin Info
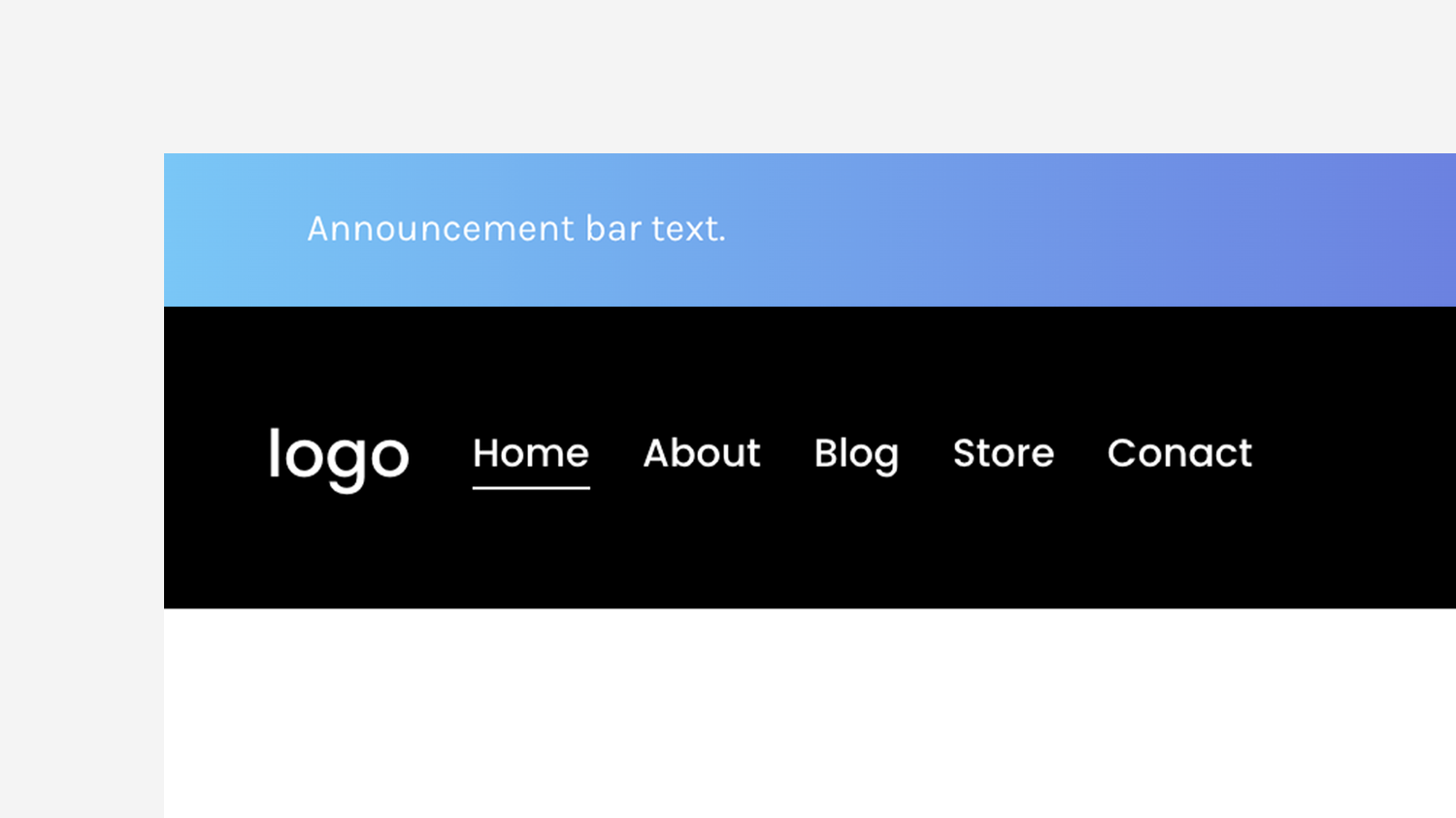
Add a gradient color style to the announcement bar.
Works with Squarespace 7.0
Works with Squarespace 7.1
Uses Custom CSS
2. Add this code to Custom CSS
// Gradient Announcement Bar - Ghost //
.sqs-announcement-bar {
background: linear-gradient(to right, #53d6ff, #666be1) !important;
background: -webkit-linear-gradient(to right, #53d6ff, #666be1) !important;
}3. Customizable Options
Gradient Background Color
Gradient Background Color (Webkit)
4. Plugin Notes
No plugin notes