Logo and Navigation Divider Line
1. Plugin Info
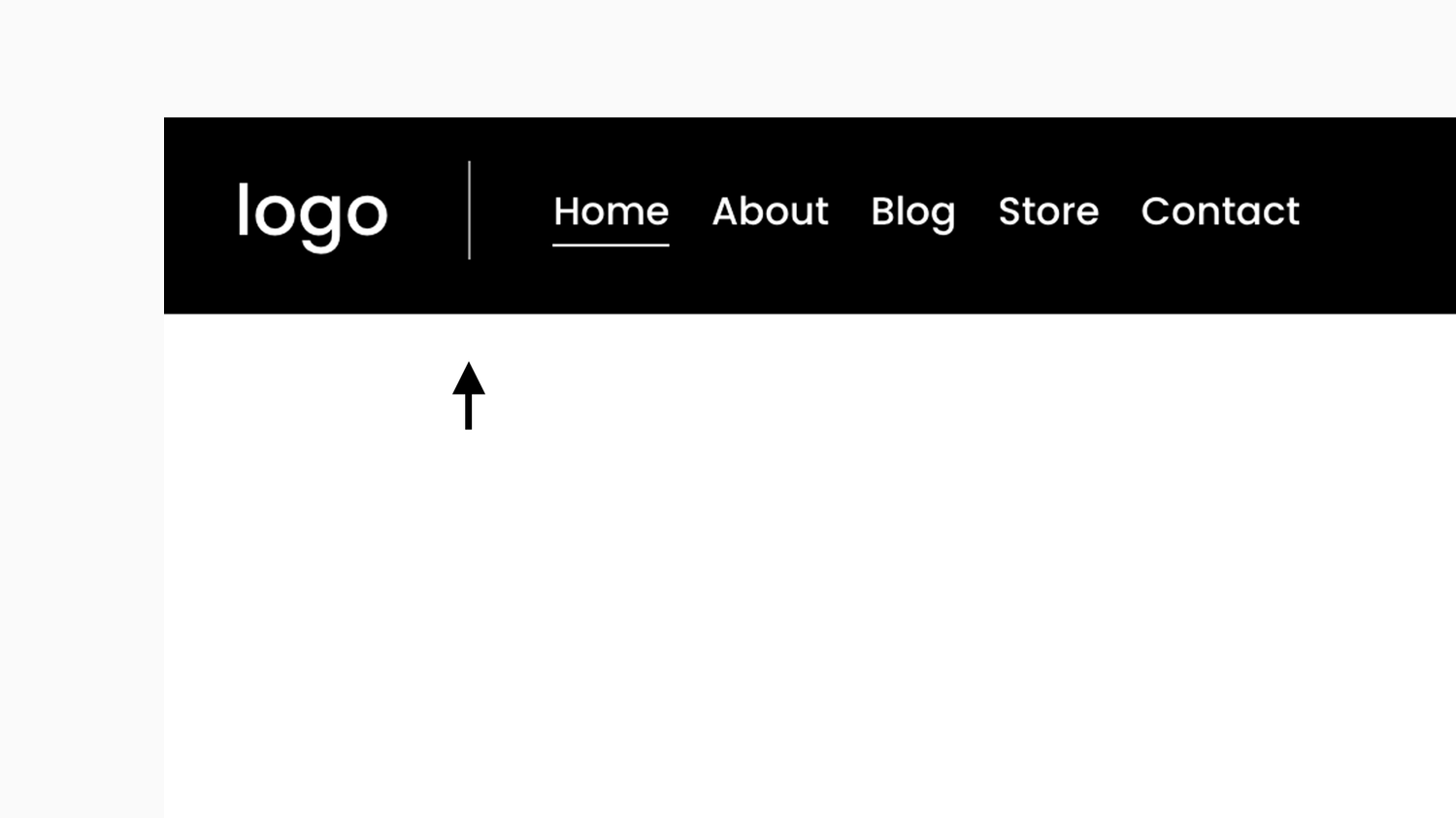
Add a divider line between the logo and navigation links.
Works with Squarespace 7.1
Uses Custom CSS
2. Add this code to Custom CSS
// Logo Side Divider Line - Ghost //
@right-logo-divider: 1px solid #000;
@right-logo-spacing: 30px;
@left-logo-divider: 0px solid #000;
@left-logo-spacing: 0px;
/* --- Do Not Edit Below ---- */
body:not(.header--menu-open) .header-title-text a, body:not(.header--menu-open) .header-title-logo img { border-right: @right-logo-divider; border-left: @left-logo-divider; padding-right: @right-logo-spacing; padding-left: @left-logo-spacing; }
// Logo Side Divider Line - Ghost //3. Customizable Options
Right Divider Line
Right Spacing
Left Divider Line
Left Spacing
4. Plugin Notes
Compatible with all header layouts. Apply either the right or left divider based on layout
Divider will not show on mobile