Pilli - Folder Hover Style
1. Plugin Info
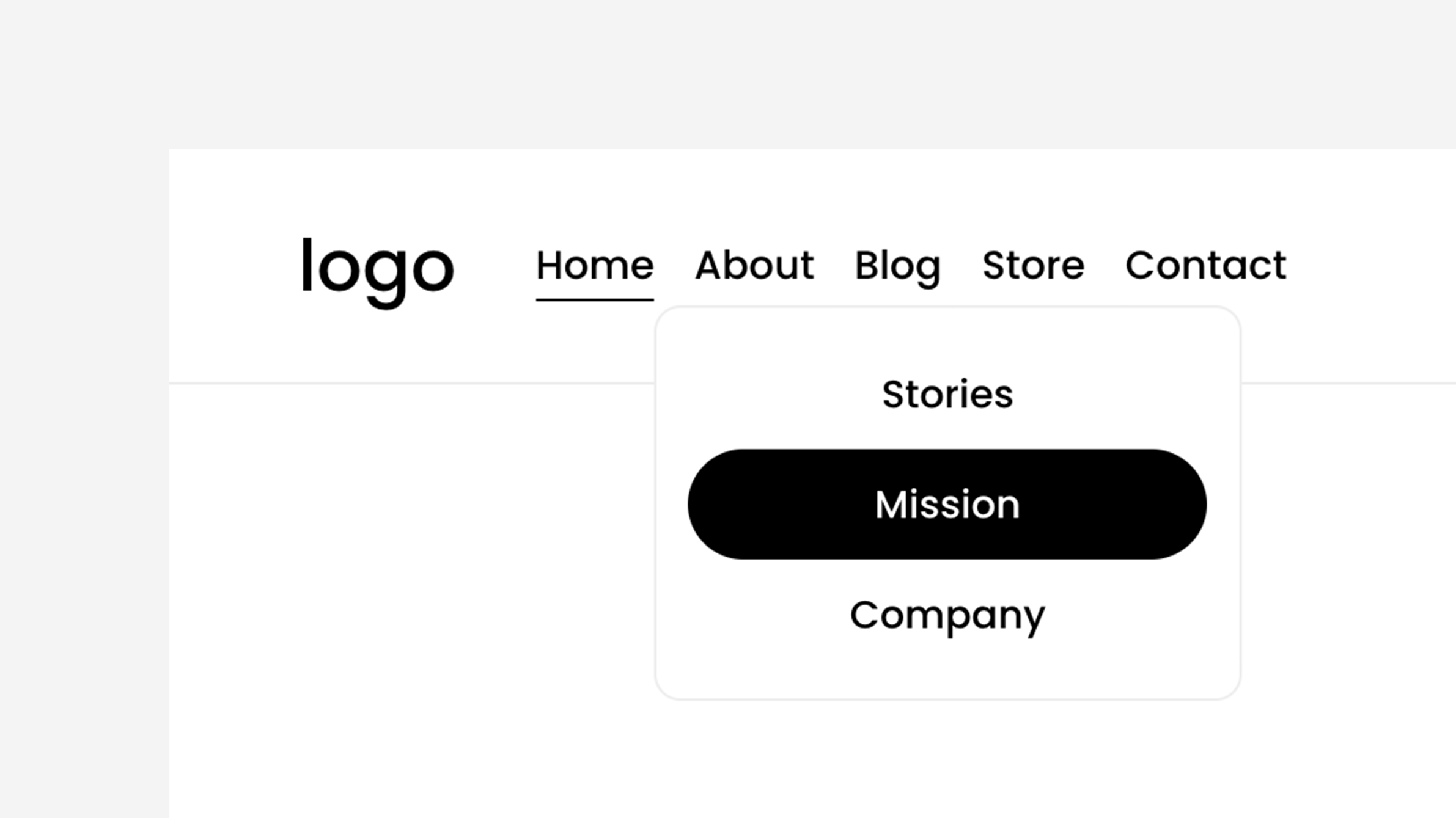
Add an updated pill hover style to the header navigation folder.
Works with Squarespace 7.1
Uses Custom CSS
2. Add this code to Custom CSS
// Pilli - Folder Hover Style - Ghost //
@pilli-link-alignment: center;
@pilli-hover-link-color: #fff;
@pilli-link-padding: 10px;
@pilli-hover-background: #000;
@pilli-hover-radius: 50px;
@pilli-folder-border: 1px solid #eee;
@pilli-folder-radius: 10px;
@pilli-folder-padding: 15px;
/* --- Do Not Edit Below ---- */
.header-nav .header-nav-item--folder .header-nav-folder-content .header-nav-folder-item:hover { background: @pilli-hover-background; border-radius: @pilli-hover-radius; } .header-nav .header-nav-item--folder .header-nav-folder-content .header-nav-folder-item:hover a { color: @pilli-hover-link-color !important; } .header-nav .header-nav-item--folder .header-nav-folder-content .header-nav-folder-item { padding: @pilli-link-padding; } .header-nav .header-nav-item--folder .header-nav-folder-content { border: @pilli-folder-border; border-radius: @pilli-folder-radius; padding: @pilli-folder-padding; text-align: @pilli-link-alignment; }
// Pilli - Folder Hover Style - Ghost //3. Customizable Options
Link Alignment
Link Color (On Hover)
Link Padding
Background Color (On Hover)
Link Border Radius
Folder Border Style
Folder Border Radius
Folder Padding
4. Plugin Notes
Link font size and family can be changed in Squarespace settings.