Scrolling Block - Solid Shadow Style
1. Plugin Info
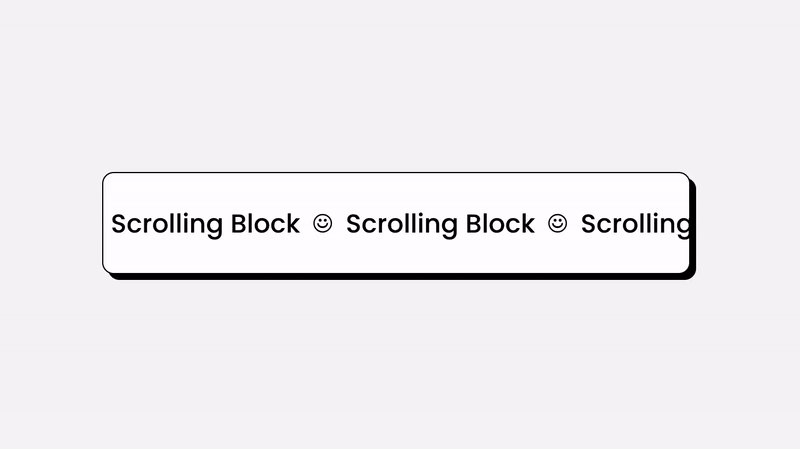
Add a solid shadow style to the Scrolling Block.
Works with Squarespace 7.1
Uses Custom CSS
2. Add this code to Custom CSS
// SCROLLING BLOCK - SOLID SHADOW STYLE - GHOST PLUGINS //
.marquee-block {
border: 1px solid #000 !important;
border-radius: 10px !important;
box-shadow: 5px 5px #000 !important;
}3. Customizable Options
Border Style
Border Radius
Box Shadow
4. Plugin Notes
No plugin notes