Sticky Product Categories Sidebar
1. Plugin Info
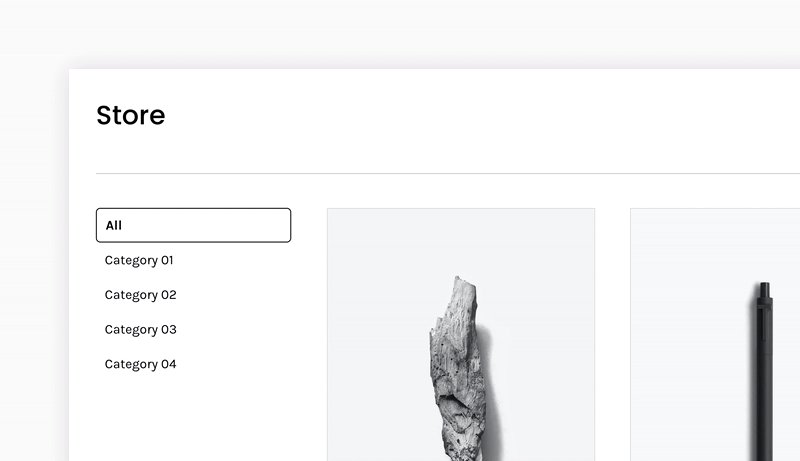
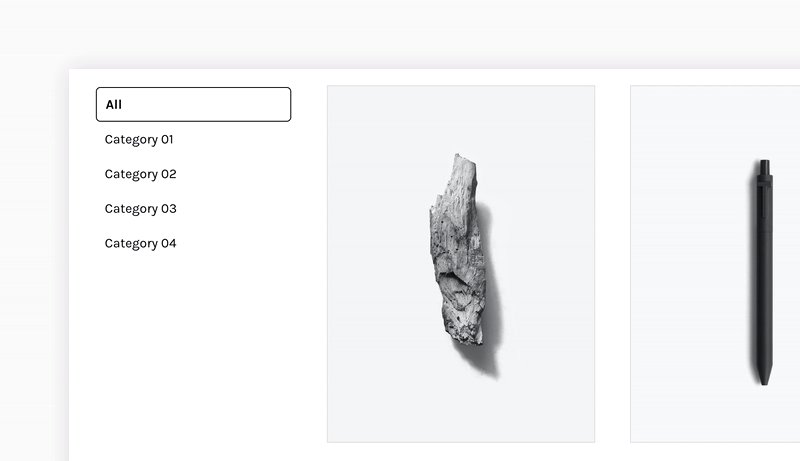
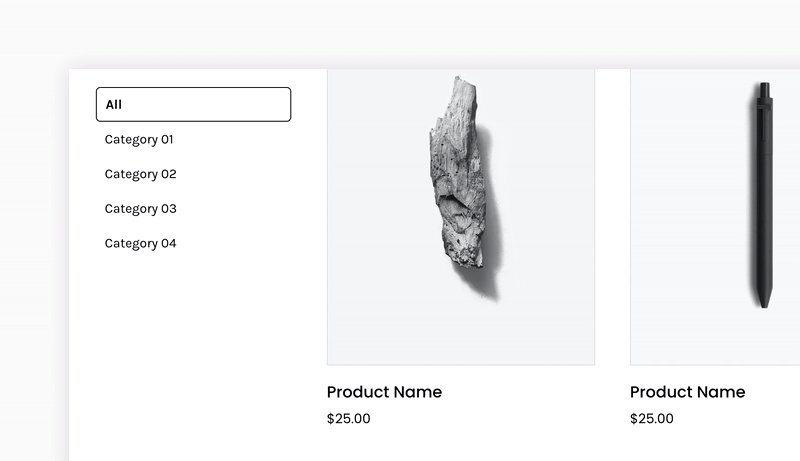
Keep the product category sidebar in place when scrolling.
Works with Squarespace 7.1
Uses Custom CSS
2. Add this code to Custom CSS
// Sticky Product Category Sidebar //
.products.collection-content-wrapper .nested-category-tree-wrapper {
top: 60px;
position: -webkit-sticky;
position: sticky;
z-index: 9999;
}3. Customizable Options
Top Spacing
4. Plugin Notes
Enabled the category sidebar in product page settings.