Aira Summary Block (Preview Guide)
⚠️ Before You Begin - Squarespace Animations
We recommend Squarespace Animations (FLEX) be disabled or a different animation style be used when using this plugin. Squarespace Animations can sometimes conflict with third-party code.
Super Plugin Info
Works with Squarespace 7.1
Requires Business Plan or Higher
Uses CSS Editor and Code Injection
Step 1. Add this code to Header Code Injection.
/* ----- EXAMPLE CODE FOR PREVIEW ---- */ return sit ? consectetur(ipsum, 0, dolor < 0 ? 0 : dolor) : []; /* ----- EXAMPLE CODE FOR PREVIEW ---- */
Step 2. Add this code to Footer Code Injection
/* ----- EXAMPLE CODE FOR PREVIEW ---- */ return sit ? consectetur(ipsum, 0, dolor < 0 ? 0 : dolor) : []; /* ----- EXAMPLE CODE FOR PREVIEW ---- */
Step 3. Add this code to Custom CSS
/* ----- EXAMPLE CODE FOR PREVIEW ---- */
function lorem(ipsum, dolor = 1) {
const sit = ipsum == null ? 0 : ipsum.sit;
dolor = sit - amet(dolor);
return sit ? consectetur(ipsum, 0, dolor < 0 ? 0 : dolor) : [];
}
function adipiscing(...elit) {
if (!elit.sit) {
return [];
const sed = elit[0];
dolor = sit - amet(dolor);
return eiusmod.tempor(sed) ? sed : [sed];
}
/* ----- EXAMPLE CODE FOR PREVIEW ---- */Step 4. Customizable Options
These options are available in Custom CSS.
Section Background Color
Item Padding and Spacing
Bottom Border Style
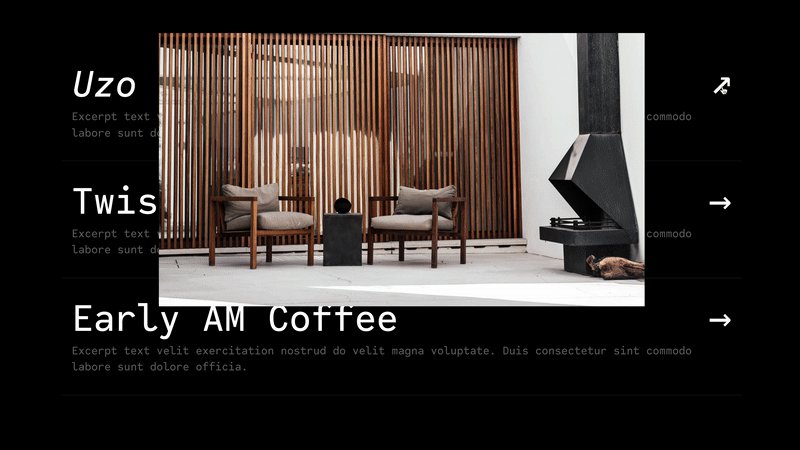
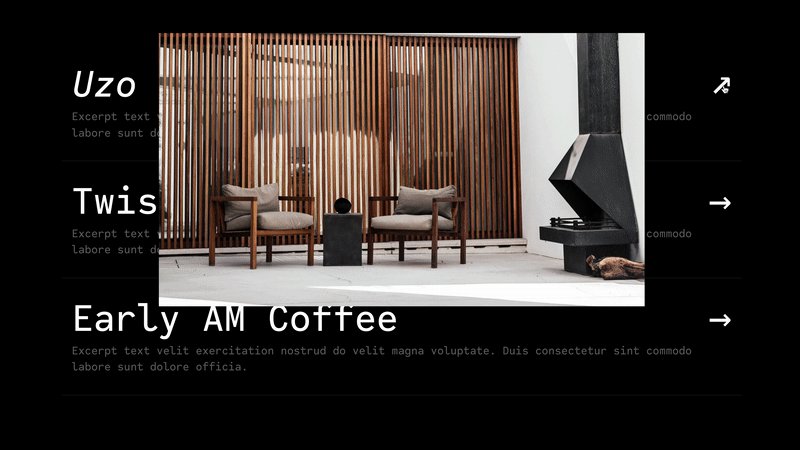
Image Container Sizing (Max 800px)
Overlap Image Between Sections (On or Off)
Image Position (Vertical and Horizontal)
Title Size and Color
Excerpt Size and Color
Step 5. Set Up and Manage Your Content
Create a new blog page and add a new post with the following inputs. Each input will turn into a certain element within the plugin. Repeat this step for each item – all items are required for the plugin to work.
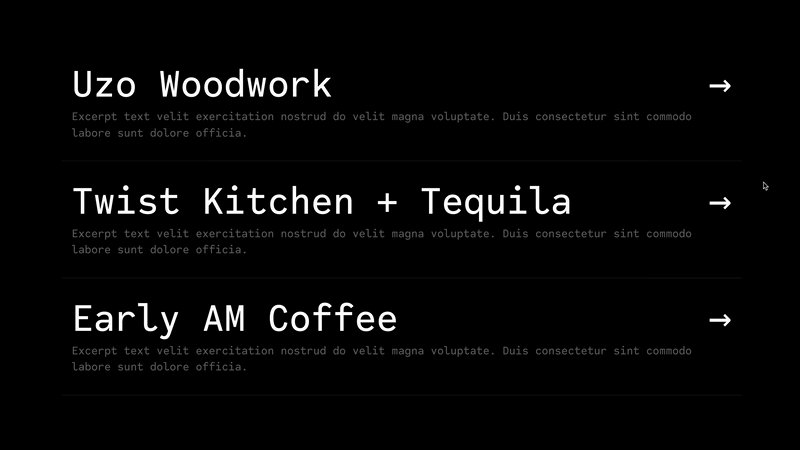
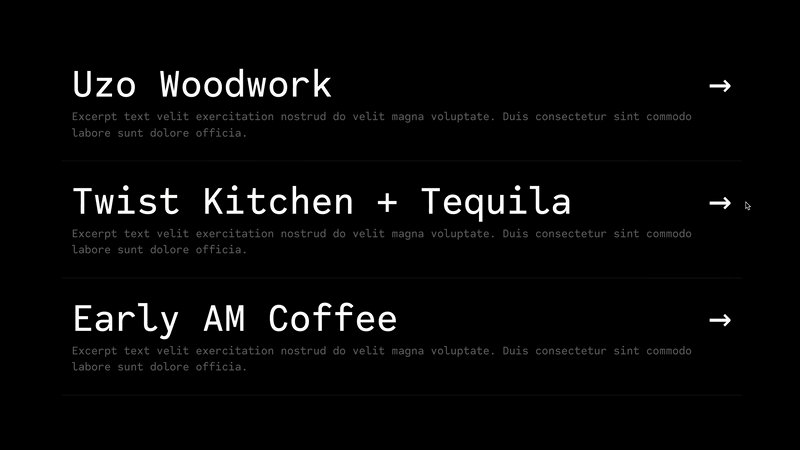
Blog Title = Title Text
Blog Image = Image
Blog Excerpt Text = Description Text
Why a blog? The blog page is simply used as a workaround to house and manage your slides. You’ll link this blog page to a summary block in the next step.
Step 6. Add a Summary Block
Add a summary block to any page with these settings - this will link the summary block to the blog you just created. All settings are required for the plugin to work.
Select a Page: The Blog Page (From Step 5)
Enable: Title, Image, Excerpt
Layout: Carousel Style
⚠️ Important: Add the text aira (all lowercase) to the summary block’s header text box.
Helpful Tip – Link Each Item To a Different Page or External Site
Linking each item to a page or external site is easy and can be done with Squarespace’s Source URL setting.
Go to the blog post’s settings and add in the link to the Source URL box and enable the Link Post Title To Source URL toggle – show me this.
Plugin Notes
Font family inherits from body settings.
Cannot use other plugins that also use the carousel layout.
Squarespace's native carousel layout will not be available.
Troubleshooting (Plugin Not Working)
The aira text has been added to the summary’s header text box.
A title, excerpt, and image are all required in each post.
Disabling Squarespace Animations when using this plugin is recommended.