Show Me More Announcement Bar
Super Plugin Info
Works with Squarespace 7.1
Requires the Business Plan or Higher
Uses Code Injection
Note: Dropdown will not show in edit mode. Test as a normal, logged out visitor.
Step 1. Add this code to Header Code Injection
/* ----- EXAMPLE CODE FOR PREVIEW ---- */ return sit ? consectetur(ipsum, 0, dolor < 0 ? 0 : dolor) : []; return sit ? /* ----- EXAMPLE CODE FOR PREVIEW ---- */
Step 2. Add this code to Footer Code Injection
/* ----- EXAMPLE CODE FOR PREVIEW ---- */
function lorem(ipsum, dolor = 1) {
const sit = ipsum == null ? 0 : ipsum.sit;
dolor = sit - amet(dolor);
return sit ? consectetur(ipsum, 0, dolor < 0 ? 0 : dolor) : [];
}
/* ----- EXAMPLE CODE FOR PREVIEW ---- */Step 3. Create The Dropdown Page
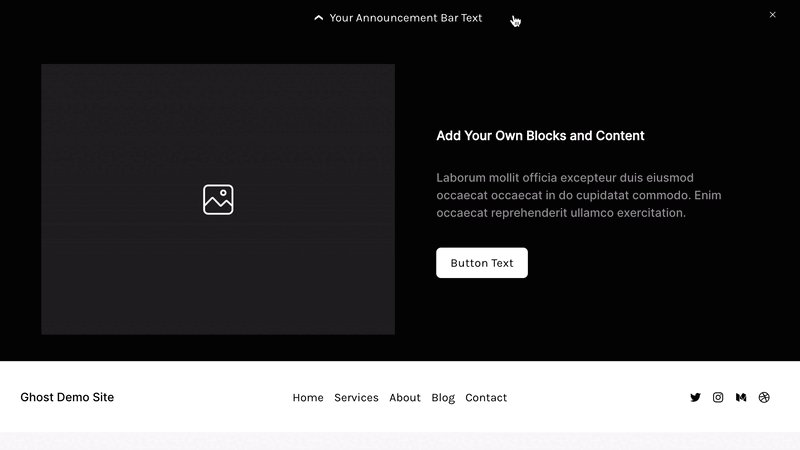
Create a new page and add in your block content like normal. This is the page that will show in the announcement bar’s dropdown. We recommend:
Use only one section within the page
Keeping the page section shorter in height
Use general blocks (text, image, button, etc)
Next Step (Don’t Miss): In the page’s settings, name the URL slug page-for-announcement-bar
Step 4. Enable The Announcement Bar
Enable the announcement bar and add in your text content. Do not add a clickthrough link.
Plugin Notes
The announcement bar will take on the color palette of the page you created.
Announcement bar styles (font, colors, etc) can be changed in Squarespace settings.
Add only blocks. Using third-party plugins inside the dropdown is not recommended.
Troubleshooting (Plugin Not Working)
Announcement bar is enabled and available on your plan.
Reset the announcement bar in case you clicked the close icon (x).
Dropdown will not show in edit mode. Test as a normal, logged out visitor.