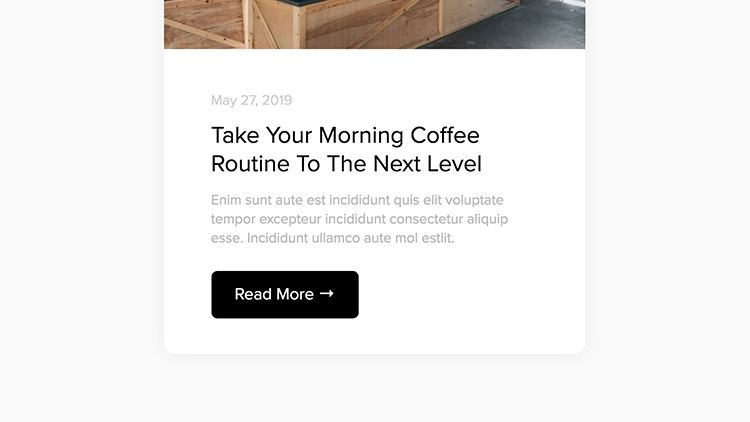
Turn "Read More" Text Into Button
Look Demo
Easily turn the “read more” text into a button. This plugin uses css editor and works with all template families.
How To Install
From your Squarespace account, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box.
// Read More Summary Button //
.sqs-block-summary-v2 .summary-item-record-type-text .summary-read-more-link {
display: inline-block;
margin-top: 10px;
background: #000000;
color: white;
border: 0px solid white;
border-radius: 5px;
padding: 10px 20px;
}Customize
Adjust the background, color, border, border radius, and padding to your liking. Please keep in mind that the font family is set in Site Styles for body text.
License
This plugin comes with an Unlimited Use License. View License Terms