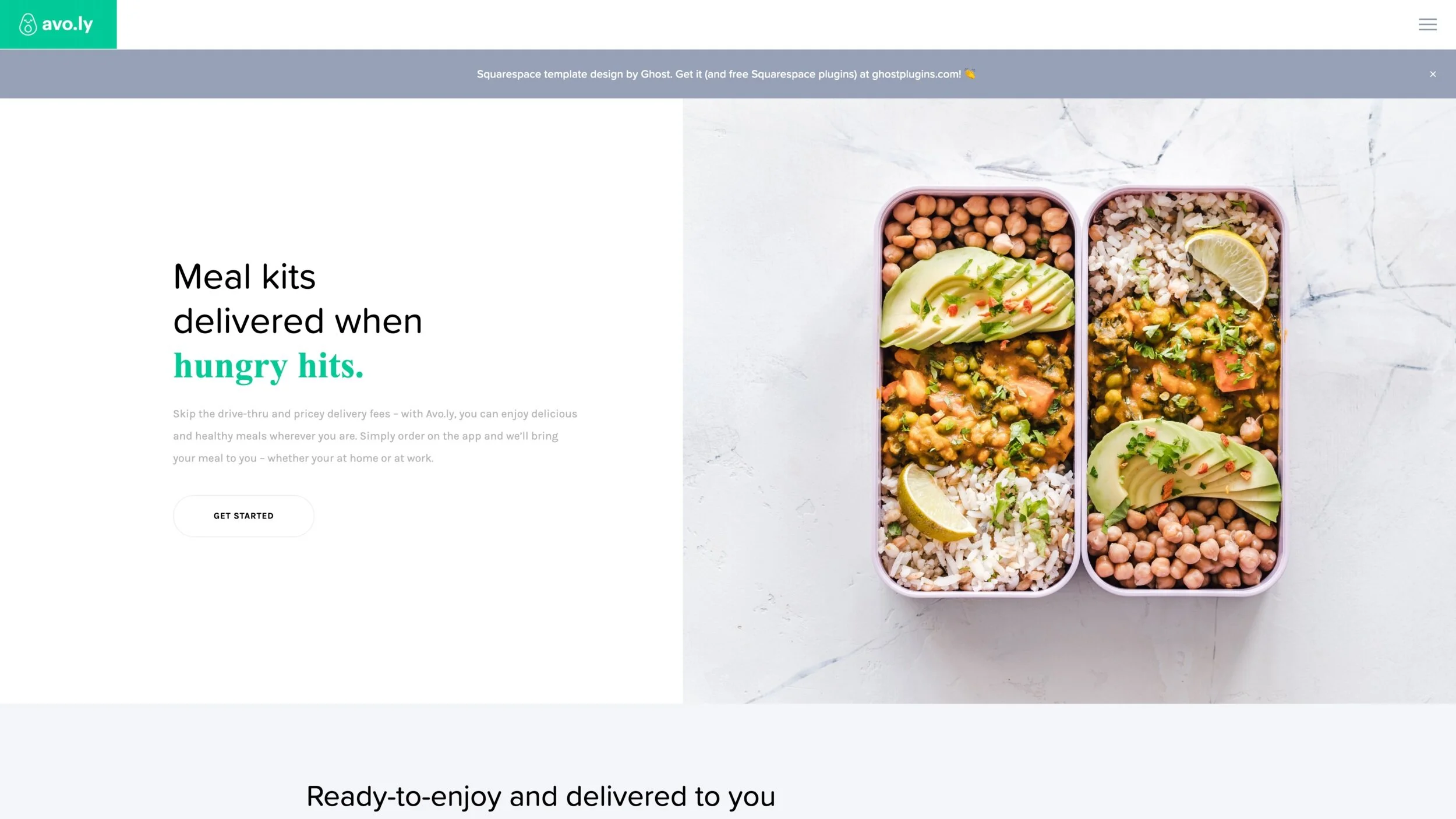
Full Width Image Card
Look Demo
Stretch the image card block to reach full width on any index page. This plugin uses css editor and works with Squarespace 7.0 (Brine template family).
How To Install
Create a page within an index and add an Image Card Block to the page. Upload your image and add text as you normally would.
Once the page is saved, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box.
// Full Width Image Card //
#URL-SLUG .Index-page-content {
padding-left: 0px;
padding-right: 0px;
padding-top: 10px;
padding-bottom: 10px;
max-width: 100%;
}Customize
Change the #URL-SLUG in the code to the page’s url slug that contains the Image Card Block. This will be found in the page’s settings - not the index settings.
Make sure your website is set to full background in the style settings or the code will not work properly. This code only works with a page inside an index.
License
This plugin comes with an Unlimited Use License. View License Terms