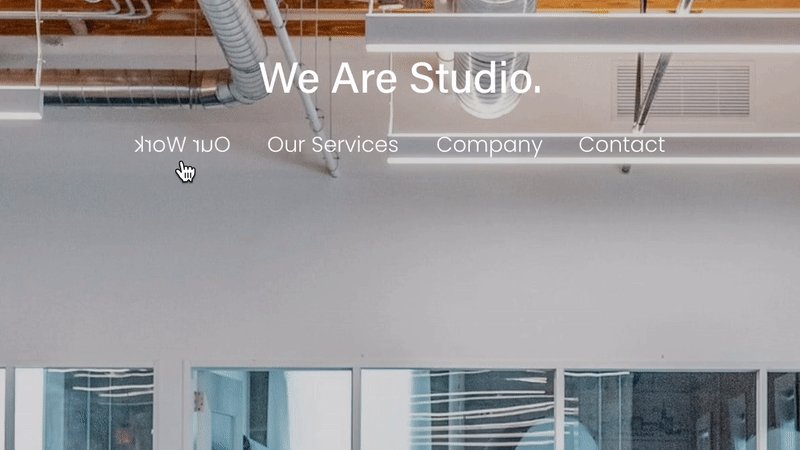
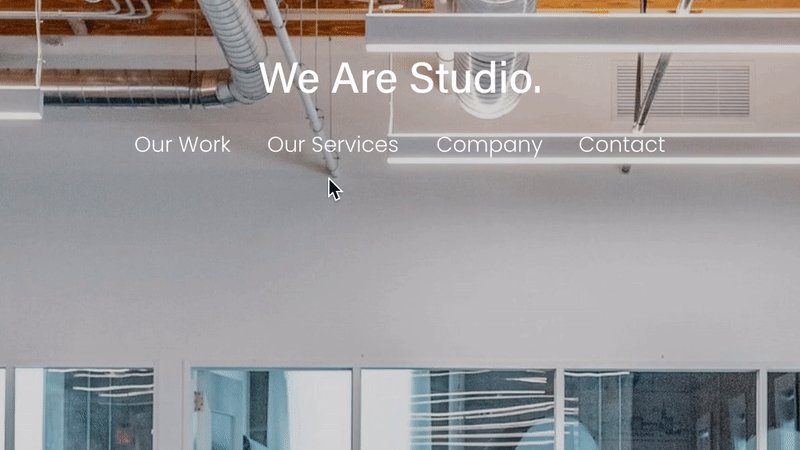
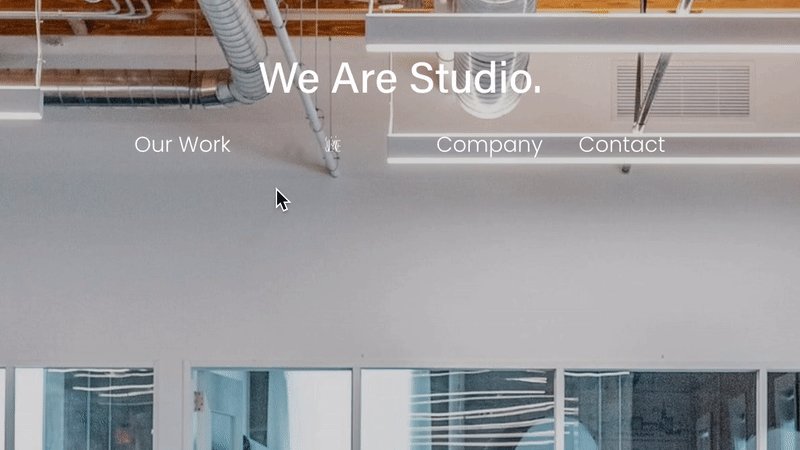
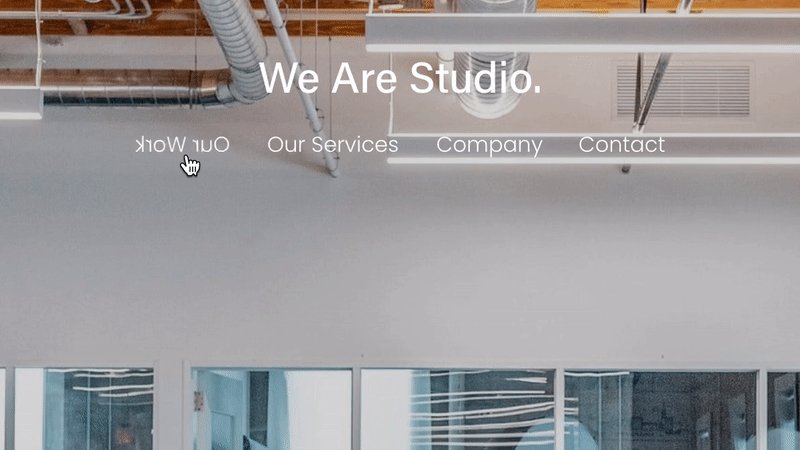
Flip Over Navigation Links
Description
Add a flip over hover effect to the site navigation links. This plugin uses css editor and works with Squarespace 7.1.
How To Install
From your Squarespace account, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box.
// Flip Over Navigation Links //
.header-nav-item a {
transform: scaleX(1) !important;
transition: all ease-in-out .5s !important;
}
.header-nav-item a:hover {
transform: scaleX(-1) !important;
transition: all ease-in-out .5s !important;
}Customize
Adjust the transition timing value to your liking.
Only navigation links are targeted with this plugin.