Push Mobile Info Bar Behind Mobile Menu
Description
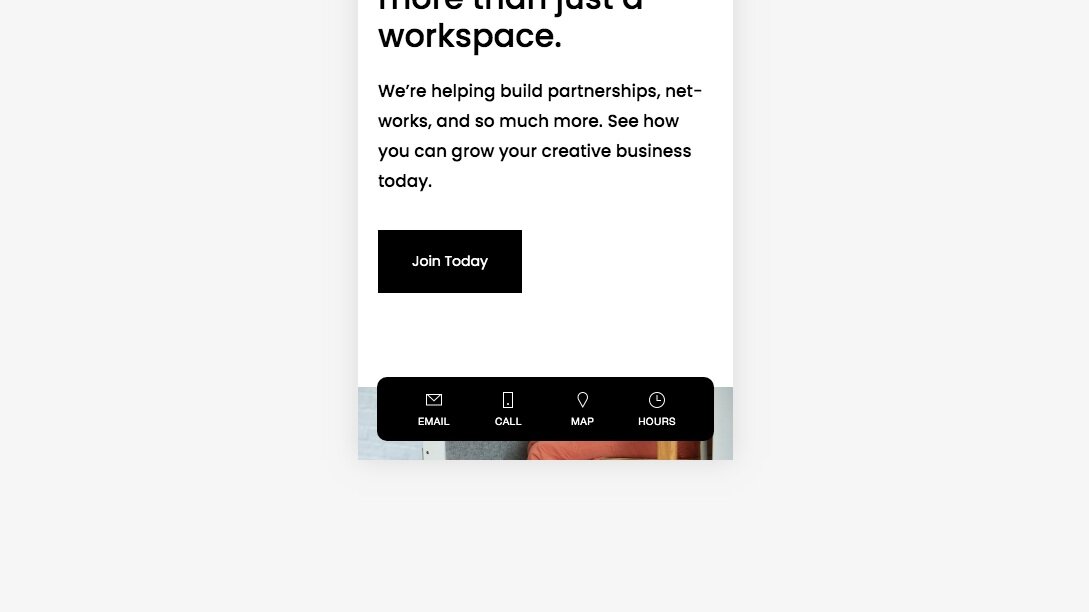
The mobile info bar shows when opening the mobile menu and can overlap on the icons and button – this fixes that. This plugin uses css editor and works with all versions of Squarespace.
How To Install
From your Squarespace account, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box.
// Push Mobile Info Bar Behind Mobile Menu //
.sqs-mobile-info-bar {
z-index: 4 !important;
}Customize
You do not need to change any values.