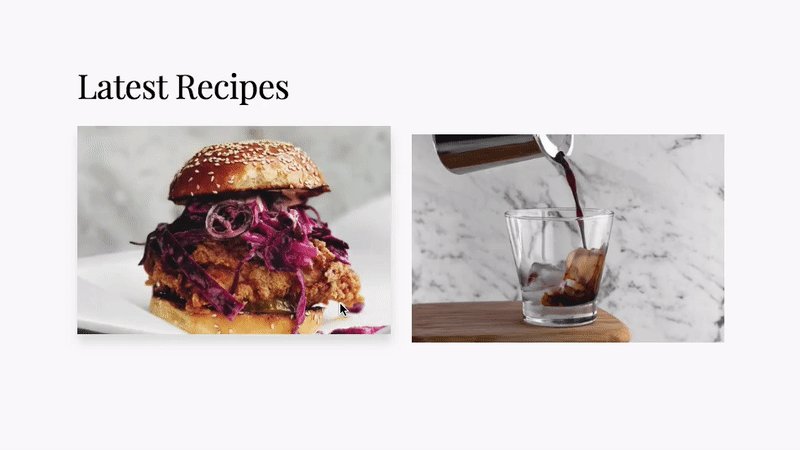
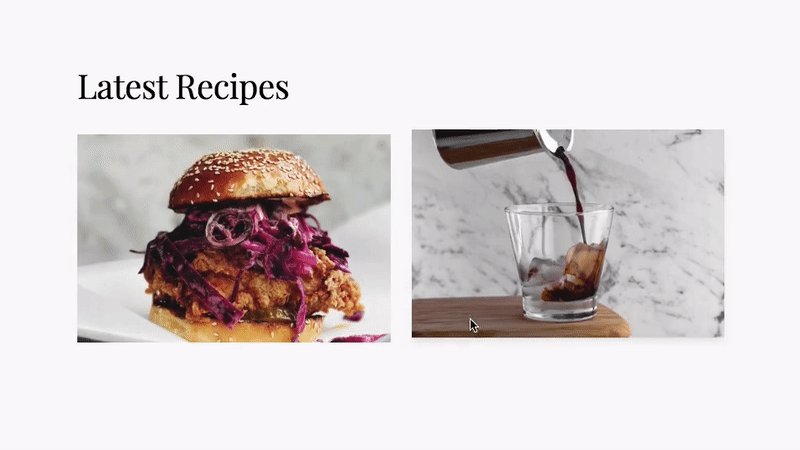
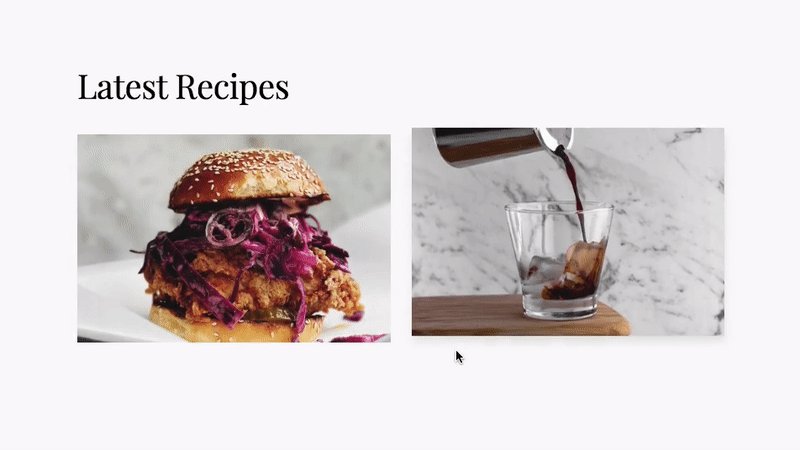
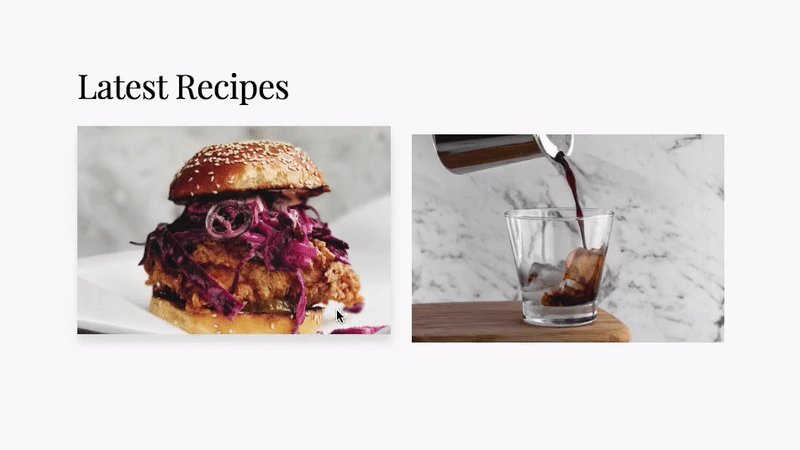
Levitating Hover For Grid Gallery Blocks
Look Demo
Add a levitating hover effect to any grid gallery block. This plugin uses css editor and works with all template families.
How To Install
From your Squarespace account, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box.
// Hover Gallery Summary Blocks //
.sqs-gallery-design-grid .margin-wrapper {
transition: box-shadow .5s, transform .5s; //you can change the seconds (one or both values) to make the animation faster or slower
background: black; //substitute this color for your chosen one
color: white; //substitute this color for your chosen one for the image titles
}
.sqs-gallery-design-grid .margin-wrapper:hover {
box-shadow: 1px 10px 10px rgba(0, 0, 0, 0.1); //you can alter the px values and rgba color to change the shadow style on hover
transform: translateY(-10px); //you can change the px value to make the slide go higher up (negative number) or further down (positive number) on hover
}
.sqs-gallery-block-grid {
overflow: visible;
}Customize
Change transition, box shadow, and transform values to your liking.
License
This plugin comes with an Unlimited Use License. View License Terms