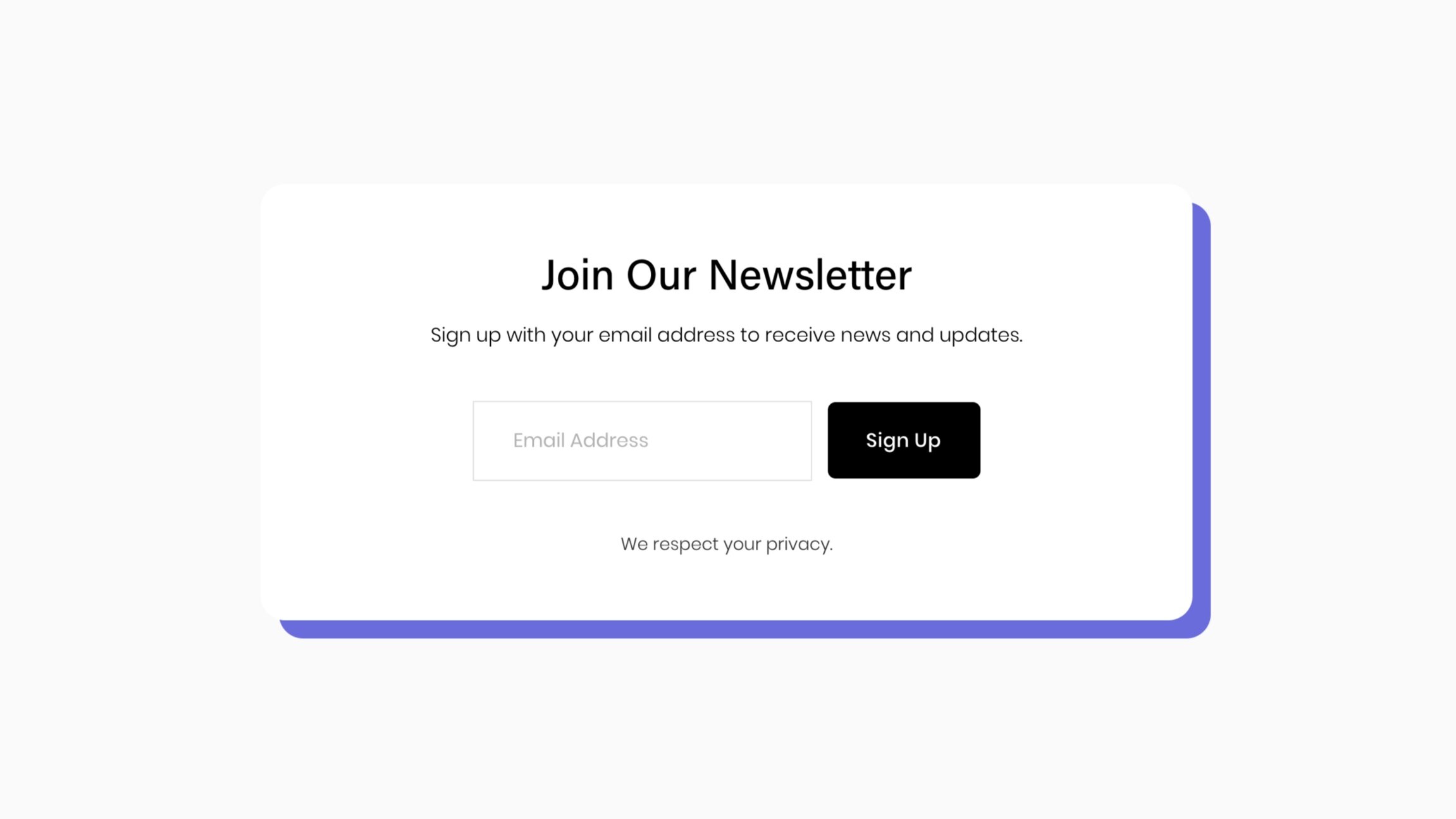
Solid Drop Shadow Newsletter Block
Look Demo
Add solid drop shadow to the newsletter block. This plugin uses css editor and works with all template families.
How To Install
From your Squarespace account, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box.
// Solid Drop Shadow Newsletter Block //
.newsletter-block {
padding: 50px !important;
border-radius: 20px;
box-shadow: 15px 15px #686AE1;
margin-right: 15px !important;
background-color: #ffffff;
}Customize
Adjust the padding, border radius, box shadow, margin right, and background color values to your liking.
Other colors and font styles can be done directly in your Squarespace settings.
License
This plugin comes with an Unlimited Use License. View License Terms