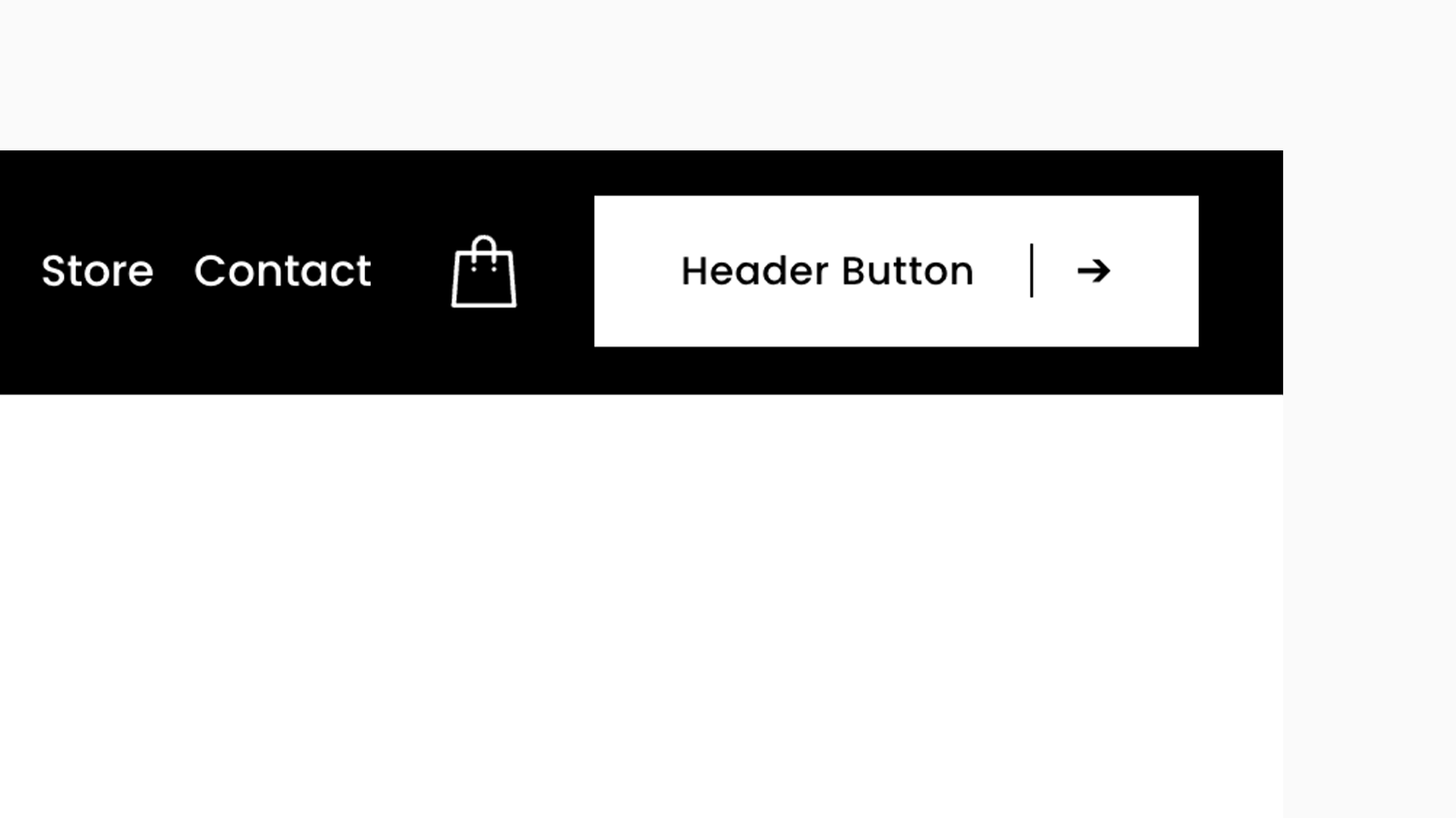
Header Button - Go Arrow Style
1. Plugin Info
Add a divider and arrow style to the header and mobile menu button.
Works with Squarespace 7.1
Uses Custom CSS
2. Add this code to Custom CSS
// Header Button - Go Arrow Button - Ghost //
.header-actions .btn:after, .header-menu .header-menu-cta a:after {
content: '➔';
color: #5FDAA9 !important;
border-left: 1px solid #818181;
padding-left: 15px;
margin: 0px 0px 0px 15px;
}3. Customizable Options
Arrow Text Character
Arrow Color
Divider Style
Padding (Left)
Margin
4. Plugin Notes
Applies to the button on both desktop and mobile