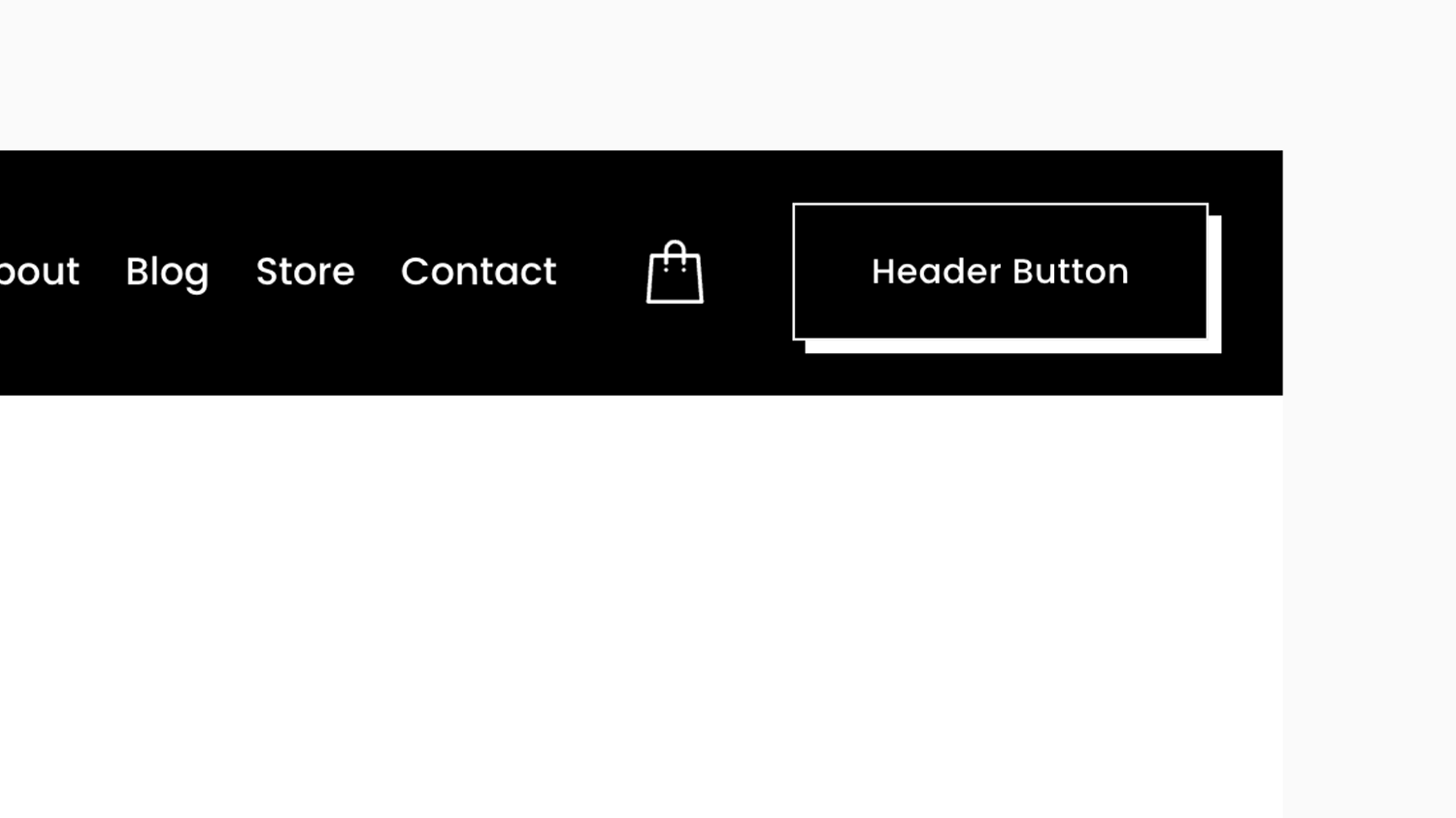
Header Button - Solid Drop Shadow Style
1. Plugin Info
Add a solid drop shadow style to the header and mobile menu buttons.
Works with Squarespace 7.1
Uses Custom CSS
2. Add this code to Custom CSS
// Header Button - Solid Drop Shadow Style - Ghost //
.header-actions .btn, .header-menu .header-menu-cta a {
box-shadow: 5px 5px #fff;
border: 1px solid #eee !important;
transition: all ease-in 0.2s !important;
}
.header-actions .btn:hover, .header-menu .header-menu-cta:active a {
box-shadow: none;
transform: translateY(4px) !important;
transition: all ease-in 0.2s;
opacity: 1 !important;
}3. Customizable Options
Solid Shadow Color and Style
Border Style
Hover Speed
4. Plugin Notes
No plugin notes